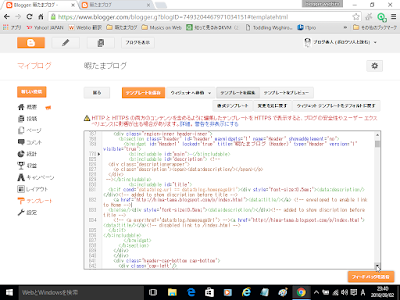
このブログ内容も古くなりました。画像は使い物になりません。なお、テンプレートはブログエディタのメインメニュー三B の[テーマ]から開くことができます。その他は、インターフェイスが変わりましたが、何とか辿れると思います。
暇たまブログは、2016 年に無料で利用できる Google Blog を「ホームページ風にする」私的なお遊びから出発したものでした。その前に始まった Google Site は当初有料ドメインが必要で、変遷しながら 現行 (=無料) のものとなったようです。その直前からのお遊びでした。
ブログのホームは index? インデックスからのリンクは、旧来からのホームページと同じじゃないか?? 開設時のレイアウト、テーマのテンプレートを読むと、凡そのことが分かる。じゃぁ、タダだし遊んだレ! と始めて、そのまま続けています。
目次
ホームページ風に! スマホ使用でも整合性たかく!!
Blogger は広告なしで Good! なのですが、そのままでは「ホント」のブログ=Web上の日誌になってしまいます。
従前のホームページのように、公開したいテーマがあって、そのまとまりを投稿者が公開するふうにできないか? という試みとセットでこのブログを作成しています。また、うっかりすると望まない「公開」や「共有」をしてしまうややこしさがあります。その辺りも気を配っています。順次、投稿してきた、Blogger 四苦八苦 のまとめです。
従前のホームページのように、公開したいテーマがあって、そのまとまりを投稿者が公開するふうにできないか? という試みとセットでこのブログを作成しています。また、うっかりすると望まない「公開」や「共有」をしてしまうややこしさがあります。その辺りも気を配っています。順次、投稿してきた、Blogger 四苦八苦 のまとめです。
- デフォルトで作成すると、ブログの入り口である /index.html で全投稿がリスト表示されます。それぞれの投稿やページの「ホーム」はこれに戻されます。Blogger の仕様でしょう。
- Google+ を利用したソーシャルネットワーク型の共有は個人情報に近いものを公開してしまうリスクがあり、ハンドル名レベルで運用したい時には避けた方がよいと考えています。そうしています。
玄関ページは /p/index.html で
● 玄関ページを作成
https://~.blogspot.com/ から玄関ページにリダイレクトさせる方法は、PC 画面では問題を無くすようにできますが、残念ながらスマホ画面では、全ての投稿記事を一覧する〔ホーム〕を非表示にできず、そこから、リダイレクト先の〔ホーム〕に遷移できません。それで、玄関ページを https://~.blogspot.com/p/index.html にします。
- 玄関ページ(題名を index にすると、ファイル名が玄関っぽい /p/index.html が作成されるので、その後に題名を変更するのがお薦め。) を作成します。
〔ダッシュボード〕ページ→〔 の右側アイコン↓の[ページ]〕⇒→[新しいページ] で作成できます。
の右側アイコン↓の[ページ]〕⇒→[新しいページ] で作成できます。
(⇒ページまたは表示の遷移,↓プルダウン,→ページ内項目選択 の意味) - 作成した玄関ページを公開します。公開しないとページリストに含められません。
● 投稿記事の一覧を〔すべての投稿〕にする
- 〔ダッシュボード〕ページ→〔
 の右側アイコン↓の[レイアウト]〕⇒→追加した〔「ページ」ガジェットの[編集]をクリック〕。〔ページリストを設定〕を表示します。
の右側アイコン↓の[レイアウト]〕⇒→追加した〔「ページ」ガジェットの[編集]をクリック〕。〔ページリストを設定〕を表示します。 - グレー枠で囲まれた[ホーム]を[すべての投稿]に変更します。
- 表示するページにチェックを入れます。
- ページリストの表示順を調整します。
- 下方の [保存] ボタンをクリックして保存します。
● 投稿記事、ページ下方の〔ホーム〕のリンク先を玄関ページにする
- テンプレートを編集します。〔マイブログ〕ページ→〔[テンプレート]をクリック〕⇒→〔“ブログで使用中”の [HTMLを編集] をクリック〕
- テンプレートで mobile-link-button を探します。〔エディタの先頭行をクリックして検索開始行を指定〕→〔Ctrl+f を押す〕⇒→〔検索ボックスに [mobile-link-button] を入力〕→〔Enter を押す〕
- 、<div class='mobile-
link-button' ~> 下の <a class='home-link' expr:href= 'data:blog. homepageUrl'><data:homeMsg/></a>を <!-- と --> で挟んでコメントアウトし、同じ行に <a class='home-link' href='https://~/p/index.html'>ホーム</a> のように、玄関ページの URL を直書きしました。スマホ画面用です。 -
さらに、この行の後方の <a class='home-link' expr:href='data:blog.
homepageUrl'> <data:homeMsg/></a> をコメントアウトし、同じ行に <a class='home-link' href='https://~/p/index.html'>ホーム</a> のように、玄関ページの URL を直書きしました。PC 画面用です。
https://~/index.html をホームにできませんが、PC 画面、スマホ画面とも https://~/p/index.htmlをホームとしてうまく働いてくれます。
● ラベル毎表示の時の“すべての投稿を表示”を消したい時
ブログのラベル毎に表示する時に現れる“ラベル ~ のすべてを表示しています。すべての投稿を表示”を消す必要はないのですが、表示しないようにするには
- エディタ内で status-msg-wrap を探します。
- <div class='status-msg-wrap'>~</div> の中身全部を <!-- と --> で囲んでコメントアウトします。
表示部分を全部消すことになりますが (2 つの部分が 1 つのデータとして出力されるようです)、この問題を避けられます。
スマホ画面のカスタム化とブログアーカイブの表示
● カスタムモバイルテンプレートに
〔テンプレート〕→〔モバイル〕プレビュー→〔歯車アイコン〕⇒〔⦿~モバイルテンプレート~〕を選択→〔カスタム〕プルダウン⇒↓〔カスタム〕⇒〔プレビュー〕し、問題なければ保存します。
ブログアーカイブやラベルのリストが、記事本文の後ろに表示されるようになります。
シンプルプレートでは、ウィジェット類と本文の区分がはっきりしないので、 footer の少し下の fauxborderを探しだし、<div class='fauxborder-right header-fauxborder-right'/> の後ろに <div><hr /></div> を書き加えるといいかも知れません。PC 画面では Poewerd by Blogger の前に、スマホ画面では本文とウィジェット類の間に水平線が入りました。他のテンプレートではいらないかも知れません。
シンプルプレートでは、ウィジェット類と本文の区分がはっきりしないので、 footer の少し下の fauxborderを探しだし、<div class='fauxborder-right header-fauxborder-right'/> の後ろに <div><hr /></div> を書き加えるといいかも知れません。PC 画面では Poewerd by Blogger の前に、スマホ画面では本文とウィジェット類の間に水平線が入りました。他のテンプレートではいらないかも知れません。
● スマホの画面にブログアーカイブを表示する
〔すべての投稿〕 は一覧です。月毎や単独の投稿を直接読めません。それで
- テンプレートを編集します。Label1 を探し、末尾に近い <b:widget id='Label1' locked='false' ~> の locked='false' の後ろに mobile='yes' を追加して <b:widget id='Label1' locked='false' mobile='yes' ~> にします。
- さらに、近くの <b:widget id='BlogArchive1' locked='false' ~> も同様に <b:widget id='BlogArchive1' locked='false' mobile='yes' ~> にします。
不要な表示を消す
「ホームページ風を志向するなら、閲覧者と筆者のコミュニケーションは責任ある密接なものが望ましい」と考える場合、ソーシャルネットワークは取捨選択して、相応しいものを使うのがよいでしょう。閲覧者を制限する場合は、なおさらそうでしょう。
● 〔登録: Atom〕を見えないようにする (PC 画面・スマホ画面共)
- テンプレートを編集します。エディタ内で FeedLinksBody を探します。
- <div class='blog-feeds>~</div> 内の<b:include ~ name=
'FeedLinksBody' /> を <!-- と -->で囲んでコメントアウトします。Blogger が管理するフィードの 1 つを無くしたことになるようです。
これで〔登録: Atom〕は現れません。
● 利用しない共有ボタンをPC画面で見えないようにする (PC 画面)
- テンプレートを編集します。エディタ内で shareButtons を探します。
- <b:includable id='shareButtons' ~> </b:includable> の行番号にある
 をクリックして隠れた行を出します。
をクリックして隠れた行を出します。 - <b:if ~>~</b:if> を単位として、見えないようにするボタンを cond='~.show~Button で目星を付け、コメントアウトします。
 … cond='~.showEmailButton'
… cond='~.showEmailButton'
 … cond='~.showBlogThisButton'
… cond='~.showBlogThisButton'
 … cond='~.showTwitterButton'
… cond='~.showTwitterButton'
 … cond='~.showFacebookButton'
… cond='~.showFacebookButton'
 … cond='~.showPinterestButton'
… cond='~.showPinterestButton' - Google+ を使用しない場合は、自動的に Google+1 ボタンは見えません。(なお、スマホ画面との整合性のため、<data:post.googlePlusShareTag/> を <!-- と --> で挟んでコメントアウトし、その後に <span style='color:#cc7777'>投稿者はGoogle+を利用していません。</span> を追加しました。Google+ を使用する場合は、これらを取り除く必要があります。
● スマホの共有を PC の共有と整合性を持たせる
PC 画面では利用しない共有ボタンを選択的に無効にできましたが、スマホ画面では〔共有〕ボタンをクリックすると、〔Google+〕〔メール〕〔Twitter〕〔Facebook〕の 4 つが無条件に現れます。利用しないものがある場合に整合性がなくなります。
利用しないものがある場合に、PC 画面ではただの通知、スマホ画面では事前の注意として、「投稿者は~を利用していません。」を表示します。
利用しないものがある場合に、PC 画面ではただの通知、スマホ画面では事前の注意として、「投稿者は~を利用していません。」を表示します。
(PC 画面の場合)
テンプレートを編集します。data:post.
<data:post.
<data:post.
(スマホ画面の場合)
-
テンプレートを編集します。dummy-container の前近くの data:top.
mobile-share-button を探し出します。2 ヶ所。 - <b:if cond='data:top.
showMobileShare'>~</b:if> を<!-- と --> で挟んでコメントアウトします。投稿記事で表示されないようにします。 - 下の <div class='goog-inline-block dummy-container'><data:post.dummyTag/></div>を<!-- と --> で挟んでコメントアウトします。〔Google+1〕が表示されなくなります。
- <b:if cond='data:top.
showMobileShare'>~</b:if> に囲まれている中身全部(<div ~>~</div>の部分)をコメントアウトした<!-- <div ~><data:post.dummyTag/></div> --> の 直前 にコピーします。後での編集に備え、コピー先では、全ての改行を取り除くようにします。 - コピーした行の<a href='javascript:void(0);'>の前に<span style='color:#eeeeee'>共有</span>を追加します。
- さらに、その前 <b:if cond='data:top.showDummy'> の直後に <span style="color: #cc7777;">投稿者はGoogle+を利用していません。</span> を追加します。
- 投稿記事、ページ記事にかかわりなく〔共有〕ボタンが現れます。
スマホ画面で画像の表示サイズを自動調整
大きな画像は、スマホ画面ではみ出してしまうことがあります。スマホ画面で表示サイズが調整されためには、
● デフォルトで付く影を取り除く
- テンプレートを編集します。エディタ内で post-body img を探します。(2 ヶ所)
- .post-body img (先頭に .) を /* と */ で囲んでコメントアウトします。余白・色・影が定義されている場所のようです。
- 画像は <div ~><a ~><img ~/></a></div> 一体で扱われているようです。無効になっていますが、本来は div で影が付けられています。見えない div はレイアウト決めだけに使われます
投稿部の画像の余白と影が付かなくなります。余白や影が必要なら「HTML」エディタを使って自分で付けることにします。
● <div style="~"> ~</div> からサイズの指定を取り除く
<div style="~"> ~</div> は、サイズを指定しなければ自動的に必要な最小サイズに収められることから、ブロックの大きさを決めるサイズの指定をしないようにします。
● 画像のサイズを HTML タグの属性値で指定
画像のサイズは、実ピクセル値で固定される <img ~ style="height: ??px; width: ???px; ~" で指定できません。<img ~ height="??" width="???" > の html タグ属性の値で定義します。凡そ横幅が 500 ピクセル (width="500") 程度がはみ出さない限界です。
 |
 |
スマホ画面で投稿からホームに戻れないことへの対応
PC 画面で何も問題がないのですが、スマホ画面で投稿からページリストで〔ホーム〕に戻れません。本来の /index.html を〔ホーム〕として先頭に置く場合は見かけ上問題は気付きませんが、どのページでもページリストの先頭に置くと発生します。
スマホ画面では〔すべての投稿〕のリストは、区切りが入って一部が表示され、それから選択的に個々の投稿を読み、機器本体の〔戻る〕ボタンで投稿リストに戻ります。さも、インデックスとして振る舞います。しかし、カスタムテンプレートでは、上の問題があり、結局、操作性の悪い PC 画面を強制することになってしまいます。
共有の PC 画面とスマホ画面の不整合を調整するのと同じように、ユーザー意図しただろう操作に対して通知することで対処ができます。
● 個々の投稿からホームに戻るとき
-
dateHeader を検索し、1つ目(PC画面用)、2つ目(スマホ画面のすべての投稿用)はそのままにして、3つ目(スマホ画面の個々の投稿用)のdateHeader下近くの
<h2 class='date-header'><span><data:post.dateHeader/></span></h2> を見つけ出します。 - その前の行の行末に (<h2 ~> の前)
<div style='font-size:0.8em; color:#cc7777;'>ホームに戻るには、一度すべての投稿に戻ってください。</div><br/>
を加えます。
● ラベル毎投稿リストからホームに戻るとき
- status-msg-wrap を検索します。
- その前<b:if cond='data:navMessage'>の行に<b:if cond='data:mobile'><div style='font-size:0.8em; color:#cc7777;margin-left:1em;'>ホームに戻るには、一度すべての投稿に戻ってください。</div></b:if> を加えます。左余白は、上 1. と同じに整形するためです。スマホ画面でのみ表示されます。
スマホではホームに戻れない個々の投稿やラベル毎一覧が閲覧されるとき、先頭の行 (日付けの行の前) に「ホームに戻るには、一度すべての投稿に戻ってください。」と表示されます。すべての投稿にはページリストか、スマホ本体の戻るボタンで戻れます。PC 画面と〔すべての投稿〕では何も表示されません。
スマホ用投稿部と PC 用投稿部を別に置く
PC 用もスマホ用も投稿部は幾つかのパーツが収められて一つの群を構成しています。この群中に自分のブロックを挟み込めば Blogger の制限を超えて表示することができるはずです。
〔ホーム〕でブログアーカイブの在り処を指し示すのに、▼ |
 を使っていましたが、スマホ用に ▼、PC 用に
を使っていましたが、スマホ用に ▼、PC 用に  と使い分けます。
と使い分けます。投稿部の末尾の後ろの post-footer を検索します。mobile関連のものと通常のもの の 2 つが見つかります。
(スマホ画面用)
<div class='post-body entry-content' ~> ~</div> の後ろに行を変えずに続けて
<b:if cond='data:post.url == "http://~.blogspot.com/p/index.html?m=1"'><div style='float:right; font-size:1.1em;'><b>ブログの投稿記事は下のアーカイブから ▼< /b></div><div><br /><br /></div></b:if>
を加えました。
(PC 画面用)
<b:if cond='data:post.hasJumpLink;' ~> ~</div> の後ろに行を変えずに続けて
<b:if cond='data:post.url == "http://~.blogspot.com/p/index.html"'><div style='float:right; font-size:1.1em;'><b>ブログの投稿記事は右のアーカイブから <img ~ style="height:0.75em;" />t;</b></div><div><br /><br /></div></b:if>
を加えました。<img ~ /> は右向き三角です。
注意しなければならないのは① https でなく http であること、②blogspot.jp でなく blogspot.com であることです。
 |
 |
Web メール風の連絡ページを作る(PC 用)
投稿毎のコメントフォームを使用していません。Web メール風の投稿者への連絡ページで代替させます。
● 「連絡フォーム」を特定ページに表示する
- 先ず、テンプレートで Blog1 を検索し、<widget id='Blog1' ~ > の上の <b:section class='Blog1' id='Blog1' ~ > 内の showaddelement='no' を showaddelement='yes' に変え、追加したいウィジットがメイン部に表示されるようにします。
- レイアウトで投稿部と同じメインの部分に新しい「連絡フォーム」ウィジットを追加し、「~に連絡」のようなタイトルを付けます。この時、テンプレートの行数が増えているので、その後の編集の時に行の目途を付ける際に、注意が要ります。
- ページで、「~に連絡」タイトルの新しい空のページを作成し、いったん公開して閲覧し、ページのアドレスをアドレスバーから取得しておきます。
-
テンプレートで、新しく追加された ContactForm1 を検索し、<widget id='ContactForm1' ~ > の行を見つけます。その下 <b:includable id='main'> の後ろに、<b:if cond='data:blog.url == "http://hima-tama.blogspot.com/
p/blog-page_30.html"'> のように、取得しておいた「~に連絡」ページのアドレスをプロトコル部が https: なら http: に (今回不要) 、ドメイン部 .jp を .com にしたものを追加します。 -
この <b:includable ~> の閉じタグの上 <b:include name='quickedit'/> の後ろに、付加した <b:if ~> の閉じタグ </b:if> を加えます。
これで「~に連絡」のページにコンタクトフォームが表示されます。他のページには表示されません。
● フォームのサイズを調整する
- コンタクトフォームは横幅が投稿部の半分程度にしかなりません。それで、type='ContactForm' のスタイルを定義します。テンプレート の前の方の <skin> ・・・</skin> 内の /* Mobile を検索しします。
-
その上の空行に、 .ContactForm h2{font-size:26px !important;} .form{ font-size:16px !important;} .contact-form-widget{ max-width:initial !important;} .contact-form-name, .contact-form-email, .form textarea { max-width:initial !important; width:95% !important; height:initial !important; border: 1px solid #d7d7d7; font-size:16px !important; padding:6px 8px !important; border-radius: 4px; box-shadow: 1px 1px 2px rgba(0,0,0,.1) inset;} を加えます。
フォームの横幅は自然な程度になります。この修正に Internet Explorer 11 は対応しません。 - さらに、</skin> の後ろに <b:if cond='data:blog.url == "http://hima-tama.blogspot.com/p/blog-page_30.html"'><style>#Blog1{display:none;}</style></b:if> を加えておきます。アドレスは先に取得している「~に連絡」ページを修正したものです。シンプルテンプレートで特に不要のようです。
連絡ページでメールアプリを起動する(スマホ用)
- post-footer を検索します。<!-- clear for photos floats --> コメントアウトの後ろに先に追加した <b:if cond='data:post.url == ~'><div ~><b>ブログの投稿記事は下のアーカイブから ▼< /b></div><div>~~</div></b:if> の後ろに <b:if cond='data:post.url == "http://hima-tama.blogspot.com/p/blog-page_30.html?m=1"'><div style='background-color:#4477aa; text-align:center; width:12.5em;'><a href='mailto:wsghiroblogger@gmail.com'><b><span style='color:#eeeeee;'>ブログ素人に Email で連絡</span></b></a></div><div><br/><br/></div></b:if> を追加します。
- 宛先が入力されて、メールアプリが起動します。
 |
 |
ブログの説明をブログタイトルに組み込む
ブログのタイトルにブログの説明を レイアウト から通常の手立てで付けるとヘッダーの幅が広がり過ぎて間延びして本文の邪魔になってしまいます。それで、タイトルの上に修飾文のような付け方をしました。
- テンプレートで Header1 を検索し、<widget id='header1' ~> の下、<b:includable id='discription'> とその閉じタグ </b:includable> の間のテキスト (3 行) をコメントアウトしました。説明が表示されなくなり、<div ~ >l </div> が含まれなくなるので間延びもなくなりました。
- その下 <b:includable id='title'> 直下の <b:if cond='data:blog.url == data:blog.homepageUrl'> の後ろに <div style='font-size:0.5em;'><data:description/></div> を追加し、その下 <data:title/> をアンカータグ <a href='http://hima-tama/blogsopt.com/p/index.html'> (アドレスは ホーム のページの .jp を .com に、必要なら https を http に修正したもの) と </a> で囲みます。0.5em はタイトルのフォントサイズの半分にするためで、タイトル領域に説明が半分のサイズで表示されます。
- その 2 行下の <b:else/> の後ろに<div style='font-size:0.5em;'><data:description/></div> を追加します。それに続く <a expr:href='~'> のアンカータグをコメントアウトし、その後ろに <a href='http://hima-tama/blogsopt.com/p/index.html'> のアンカータグ を追加して代替させます。
- この ブログの説明 (ちょっとオタクっぽい) はレイアウトの通常の方法で編集できます。また、タイトル(暇たまブログ) をクリックすると「ホーム」のページに遷移します。
画像をブログタイトルに組み込む
ブログのタイトルに画像を組み込みました。画像は、タイトル領域の背景色を隠さないよう、背景を透明にした 752ピクセル×145ピクセルの PNG 画像です。 タイトル文字と被らないよう、また、スマホ画面で食み出さないよう、左から470ピクセル辺りを中心にした凡そ画像高さ程度の非透明の前景画像としています。
(PC 画面用)
レイアウト の通常の方法で組み込むことができます。
(スマホ画面用)
スマホで表示するためには、<widget id='header1' ~> の下、<b:includable id='main'> の内部の <b:if cond='data:mobile'> の後ろに <div expr:style='"background-image: url(\"" + data:sourceUrl + "\"); " + "background-position: " + data:backgroundPositionStyleStr + "; " + data:widthStyleStr + "min-height: " + data:height + "_height: " + data:height + "background-repeat: no-repeat; "' id='header-inner'> を追加します。これは <b:else/> の後ろにあるテキストと同じものです。更に、<b:else/> の前に </div> を加えて、追加した div ブロックを 閉じます。
この方法は、モバイル用テンプレートでカスタムを選択した場合に有効になります。
この方法は、モバイル用テンプレートでカスタムを選択した場合に有効になります。
 |
 |
[HTML] エディタで投稿部画像を処理する
自動的に画像に影と見えない余白が付くのは止められています。
● 投稿部の画像に影を付ける
投稿部画像の影に、他の画像の影との整合性を付けるには、</head> を探し出し、その前に.withShadow {box-shadow: 1px 1px 5px rgba(0,0,0,0.1);}</style>を付け加えます。.post-body img で定義された値です。
ブロック要素に class="withShadow"を付け加えると、影が付きます。また、style="~"を付け加え、再定義しなおすことができます。
ブロック要素に class="withShadow"を付け加えると、影が付きます。また、style="~"を付け加え、再定義しなおすことができます。
取り除かれている画像の影を付けるには、<img class="withShadow" ~ /> のように class="withShadow" を付けます。
説明付きの画像は <table ~> ~ </table> でレイアウトされます。img のサイズはタグ属性値で決められており、表示横サイズに制限されるのは、上と同じです。table はレイアウト用に使われており、 border がないので、画像を囲む線は見えません。
img 以外のブロックにサイズを指定しないのが無難です。
それで、<img class="withShadow" ~ /> として、影を付けることができます。
もし、説明と一体で影を付ける場合は class="withShadow" を <table ~> 内の class="tr-caption-container" と置き換え、<img ~ /> 内にブロックのサイズに影響しない class="margin: 0px;" を追加するのがいいでしょう。左寄せする場合、影が長く設定してあるので、<table ~ style="~; margin-right:1em; ~">の 1em を 2em 程度に大きくした方がいいかも知れません。
説明付きの画像は <table ~> ~ </table> でレイアウトされます。img のサイズはタグ属性値で決められており、表示横サイズに制限されるのは、上と同じです。table はレイアウト用に使われており、 border がないので、画像を囲む線は見えません。
img 以外のブロックにサイズを指定しないのが無難です。
 |
| 船宮古墳(朝来市)---説明付きの画像 |
もし、説明と一体で影を付ける場合は class="withShadow" を <table ~> 内の class="tr-caption-container" と置き換え、<img ~ /> 内にブロックのサイズに影響しない class="margin: 0px;" を追加するのがいいでしょう。左寄せする場合、影が長く設定してあるので、<table ~ style="~; margin-right:1em; ~">の 1em を 2em 程度に大きくした方がいいかも知れません。
● 画像文字を入れる
ワープロ風の[作成] エディタは機能が十分でなく、編集中に予想外の振る舞い(見えない余白がレイアウトを崩す、無効なタグが残るなど)があります。[HTML] エディタと併用するのがよいでしょう。
画像文字として扱う時は、<div ~ > と </div> を取り除き、影なしとし、<img ~ style="width: ?em; height: 1em; ~> のようにスタイルで文字幅・高さで指定するのがいいでしょう。画像高さを文字の高さにして調整されます。
画像文字として扱う時は、<div ~ > と </div> を取り除き、影なしとし、<img ~ style="width: ?em; height: 1em; ~> のようにスタイルで文字幅・高さで指定するのがいいでしょう。画像高さを文字の高さにして調整されます。
[HTML] エディタでリスト表示を調整する
- [作成] エディタではリストの行間は空きません。行間は [HTML] エディタで 、該当の <li>~</li> を <li>~</li><br /> とすれば開けることができます。
- [作成] エディタではリストの途中に改行を入れて複数行にできません。[HTML] エディタで 、該当の <li>~</li> 内の改行場所に <br /> を書き加えれば改行できます。